今回は、WordPressログイン機能のセキュリティを強化する方法をご紹介いたします。
目次
ログインページは狙われています!
WordPressサイトのセキュリティ対策の中で、特に重要なのが「ログインページに対する攻撃」への対策です。
攻撃者は脆弱なログインページを狙い、不正アクセスを試みます。この部分のセキュリティが甘いと、サイトの管理者権限を簡単に奪われてしまう可能性があります。このリスクを軽減するためにも、ログインページのセキュリティ強化が重要です。
ログインページのセキュリティ強化
ログインページへのサイバー攻撃にはさまざまな手法がありますが、多くの場合、ロボットを使って大量のユーザー名とパスワードの組み合わせを試す攻撃が行われます。簡単なユーザー名やパスワードを使用していると、不正ログインされるリスクが高まります。
こうした攻撃を防ぐためには、推測しにくいユーザー名やパスワードを使用するだけでなく、画像認証などの追加要素を導入することが効果的です。画像認証は、画像内の文字を読み取るのが苦手なロボットに対しての強力なセキュリティ対策となります。
そこで今回は、WordPressユーザーであれば誰でも簡単に導入できる無料プラグイン「SiteGuard」を使った、画像認証の設定方法をご紹介します。ぜひこの機会に設定を行い、サイトのセキュリティを強化しましょう。
「SiteGuard」を使った画像認証の追加方法
それでは実際に手順をご説明いたします。
プラグインをインストールする
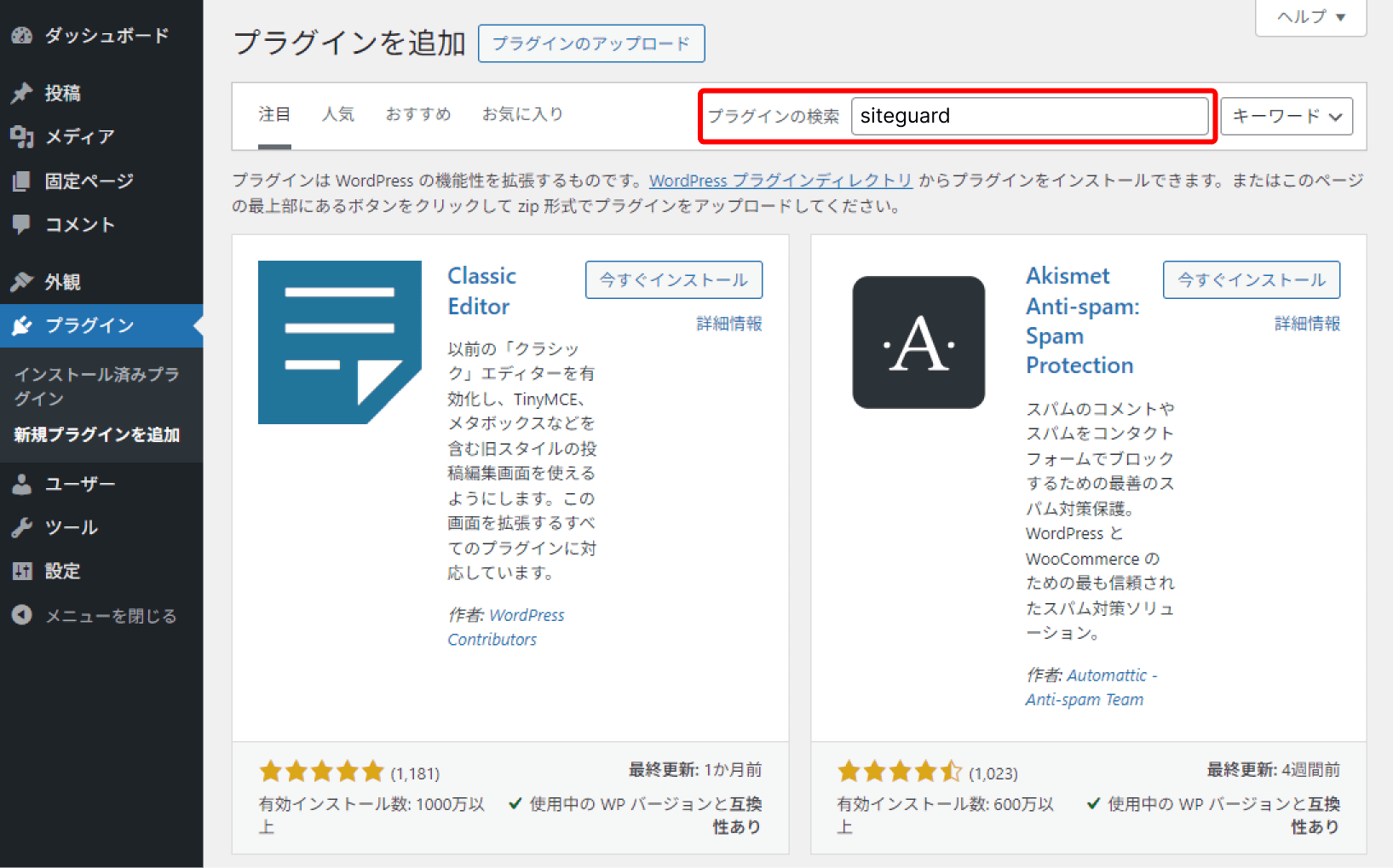
まずはサイドバーの「プラグイン」を選択し、「新規プラグインを追加」ボタンをクリックします。

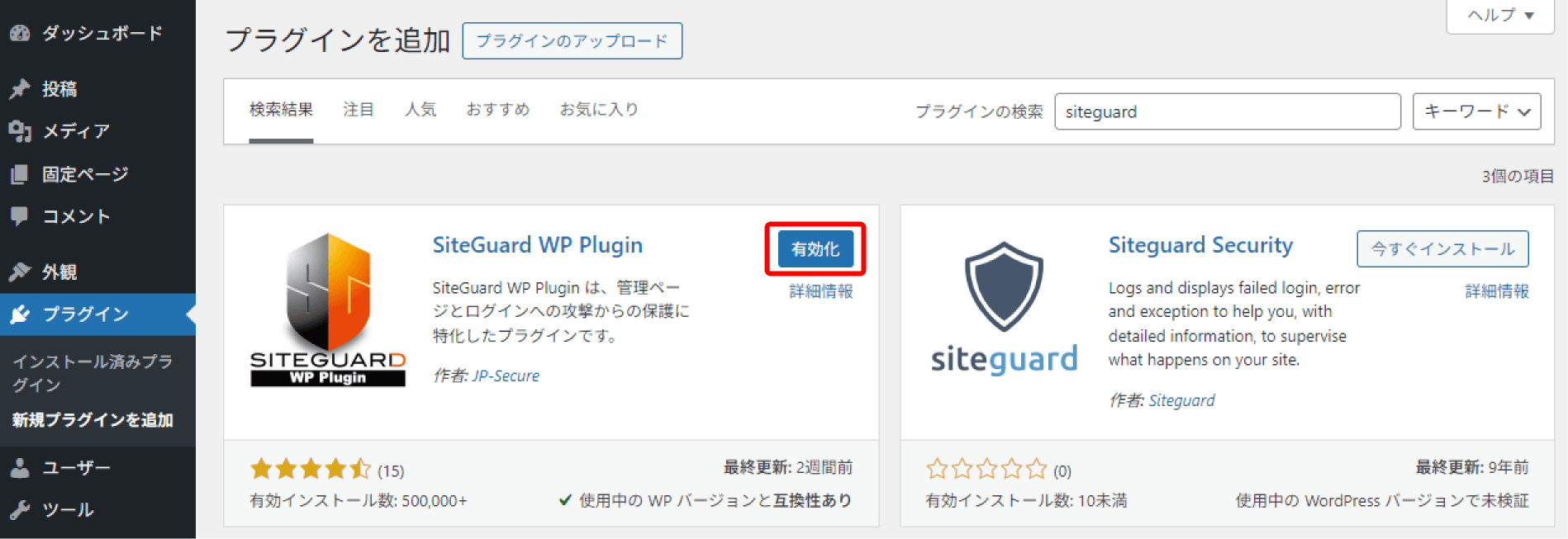
「プラグインを追加」画面が表示されたら、プラグインの検索に「SiteGuard」と入力してプラグインを検索します。

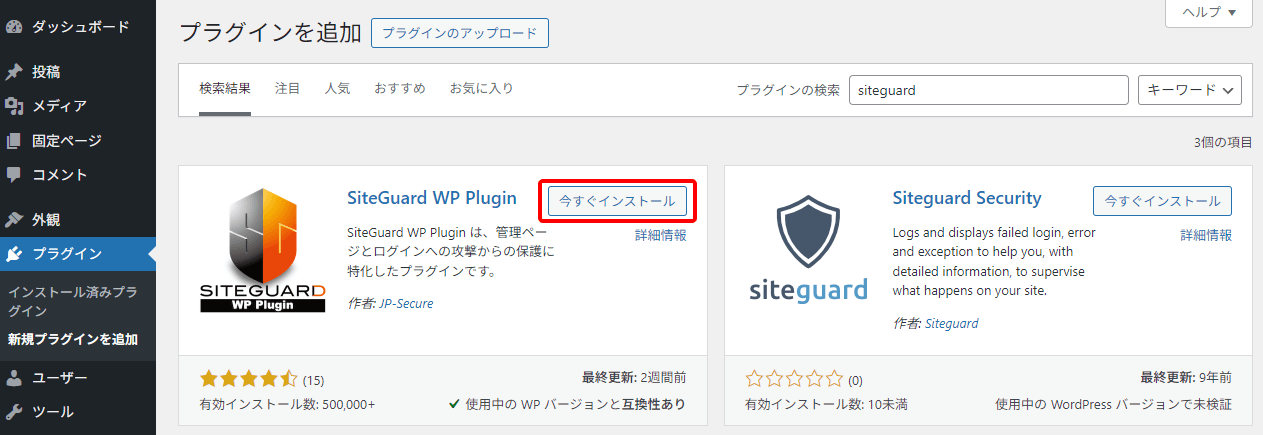
一覧の中から、「SiteGuard WP Plugin」を探し「今すぐインストール」をクリックし、プラグインをインストールをしてください。

「今すぐインストール」部分が「有効化」ボタンに切り替わったら、そのまま「有効化」をクリックしてください。

これでSiteGuardのインストールは完了です。
画像認証を設定する
次に画像認証を設定していきましょう。
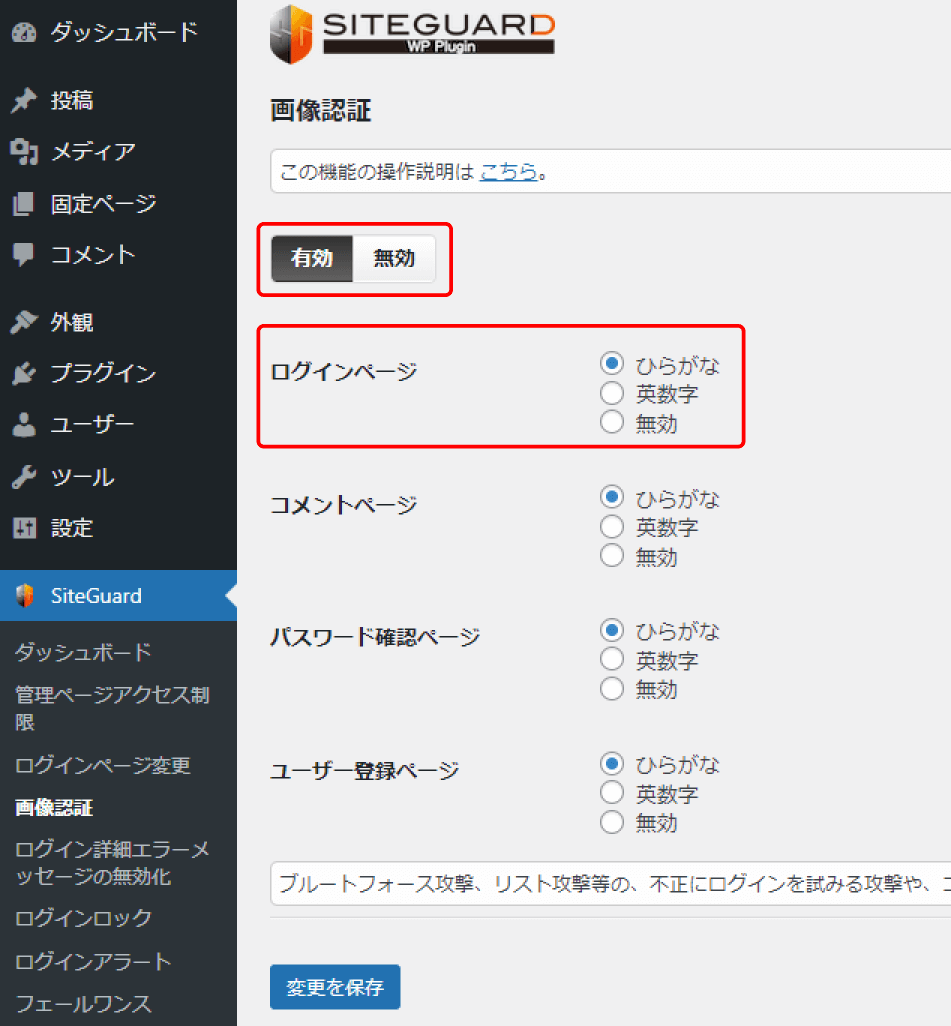
サイドバーの「SiteGuard」を選択し、表示される設定状況の中の「画像認証」を選択します。

以下の画面が表示されたら、まず「有効、無効」の設定を「有効」に切り替えてください。
次に、「ログインページ」右横の選択肢の中から「ひらがな」、「英数字」どちらかを選択します。「ひらがな」を選択すると「ひらがなの画像」が、「英数字」を選択すると「英数字の画像」がログインページに表示されます。
サイトへの攻撃の大半は海外からであることから、「ひらがな」を選択することをおすすめいたします。

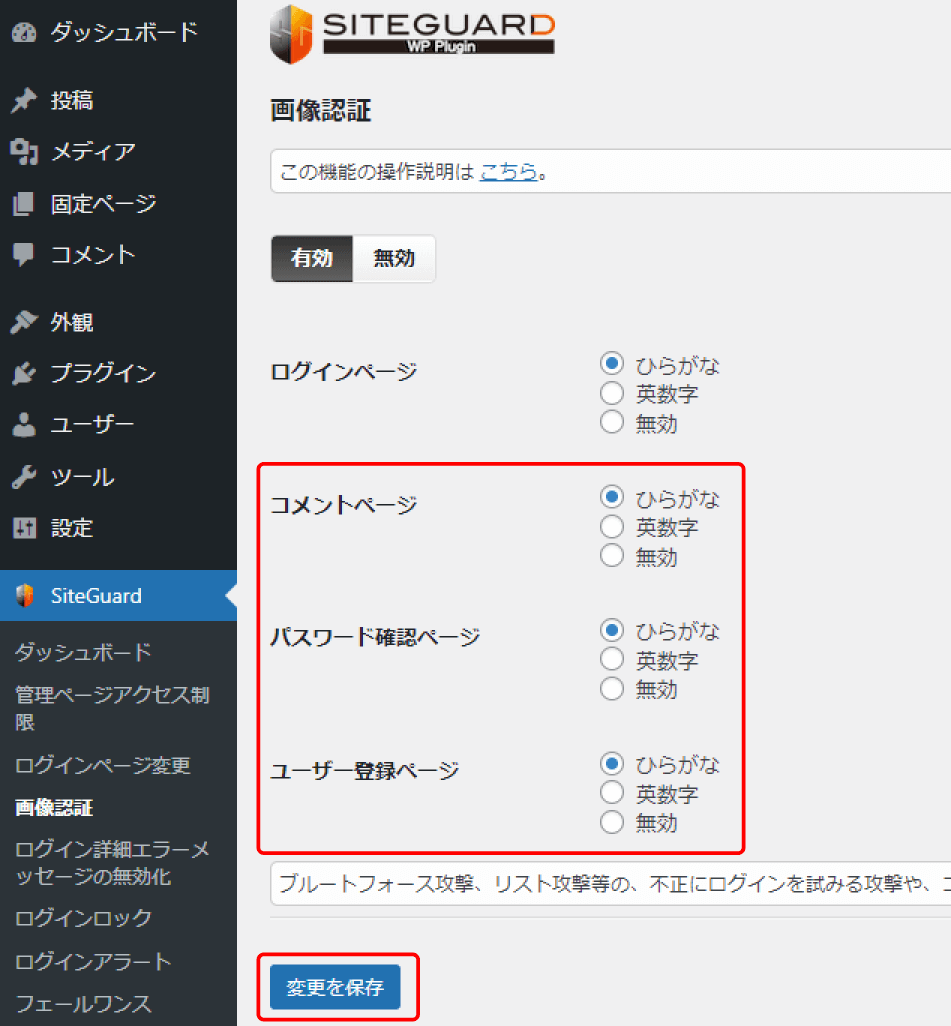
以降、「コメントページ」、「パスワード確認ページ」、「ユーザー登録ページ」に関しても同じように設定しておきましょう。
最後にページ下部の「変更を保存」をクリックして設定を保存してください。

以上で設定は完了です。
実際に確認をする
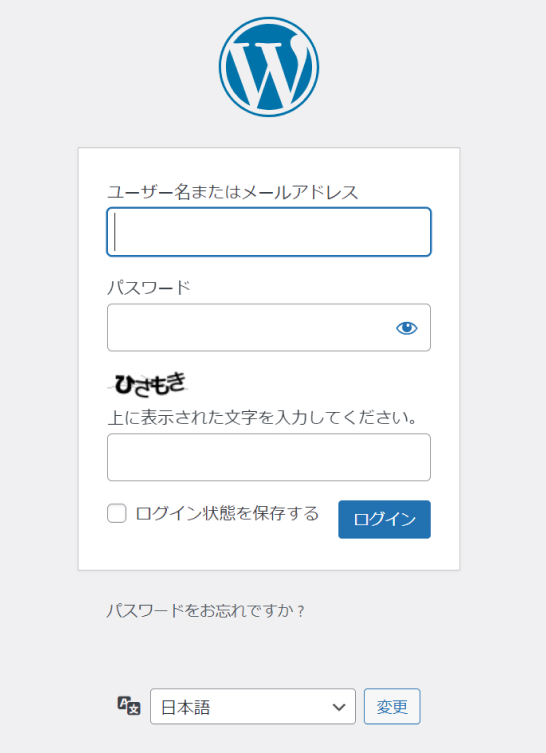
それでは、設定が正しく反映されているか確認するために、実際にログインページにアクセスしてみましょう。画像認証が追加されたログインページは、以下のようになります。
実際にログインができることも必ず試してみてください。

まとめ
今回は「SiteGuard」を使った画像認証をログインページに追加する方法をご紹介いたしました。
簡単な設定でログインページのセキュリティを強化できますので、もし画像認証が設定されていないようであれば、今すぐにでも導入することをお勧めします。
ログインページのセキュリティ強化もご相談ください
「プラグインを入れてみたけどうまく動かない…」、「プラグインを入れてサイトが壊れてしまったら困る」とお悩みのお客様は、ぜひ一度弊社にご相談ください。お客様の環境を踏まえた最適なセキュリティ対策をご提案いたします。